MVC Architecture Overview
Basic overview of MVC pattern with sample project structure
Introduction to MVC Architecture
There are multiple design paradigms available in the world of software development and each of these aims at simplifying life of developers by making rendering, testing, maintaining, scaling and understanding of code base easier. We are going to focus on one such architectural pattern here.
What?
- MVC is an abbreviation for Model-View-Controller.
- MVC is an architectural pattern that basically divides our application into three logical components each of which have some special characteristics.
- Each of these three components are responsible for handling certain specific tasks in such a way that there isn’t any tight coupling or dependencies among them.
History
- MVC was introduced by Dr. Trygve Reenskaug into Smalltalk-76 programming language when he visited the Xerox Palo Alto Research Center (PARC) in mid-1970.
- In the year 1988, the articles in “The Journal of Object Technology” introduced MVC as a well-accepted concept.
- Different versions of MVP that were introduced in subsequent years Model-view-presenter (MVP), Model-view-adapter (MVA), Model-view-viewmodel (MVVM) and many others.
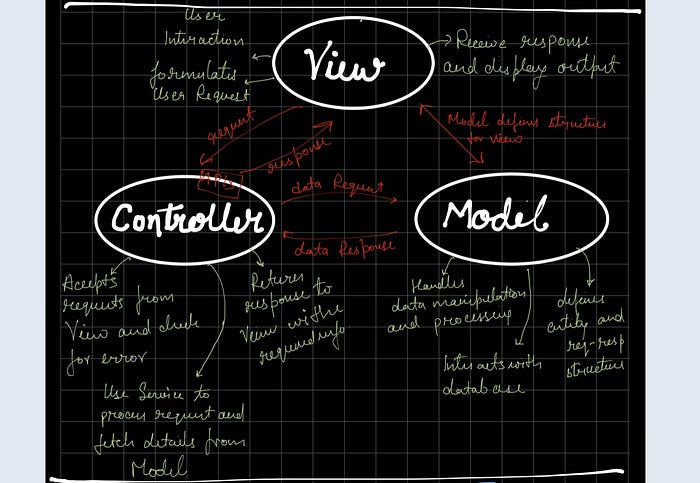
Three Components of MVC Architecture
Model
Model implements domain logic of application and is responsible for data processing. In simple terms it is responsible for handling data which are needed by UI and the whole application. Model responsibilities include :
- Defining structure of data to be transferred b/w different components of application.
- Handling data exchange between database and application.
- Provide methods to services for fetching data in certain forms.
- Code logic for manipulating data fetched from different sources like File system or db.
View
- Defines User Interface logic of application which is directly point of interaction for end users.
- Responsible for decode and translate user request to the controller for fetching related data.
- Handles responses returned from controller and displays information to the user in a format that is easily understandable.
Controller
Controller acts as a link between View and Model component of MVC architecture. It controls the way in which User or View can interact with MVC applications and handles business logic of this system. Key responsibilities include :
- Provide security to applications by checking requests for malicious intent and provide authentication and authorization logic.
- Accept requests from Views and processes them for error in structure or for missing required parameters.
- Fetches data from Model and does processing on it to get information out of it.
- Uses this information to return a response to View in a format that is understandable by it.
More about MVC Architecture
Does Model and View interact with each other?
Common misconception that I had was that MVC is a 3-tier architecture with Controller being the moderator with no-as-such communication happening directly between View and Model.
What I have learned after digging into this is that Controllers are responsible for updating Model and when Model gets updated, View fetches data from Model for rendering itself.
So basically the controller does not pass data to the view, but the view directly listens to the model for changes. More about this can be read here…

Advantages of MVC architecture
- Development of application becomes fast by dividing different components to different developers.
- Easier for developers to collaborate with each other in terms of finding solutions to certain use cases.
- Updating application becomes little easier since instead of whole module, specific component of module is to be touched for introducing functionalities.
- One challenge in single component system is that it becomes extremely difficult to find the part causing problem in case of an error. In MVC, since code is divided into three components, we can narrow down these problems/errors to some extent.
Disadvantages of MVC architecture
- It might get a little tricky to understand MVC architecture for beginners.
- Must have strict rules on methods and following them in all cases might not seem logical.
- Refining and further division of components is needed to modularize this concept further for ease of development.
Flexible Sample Project Structure
To make things more modular in terms of code, I prefer dividing these three components into multiple other components. This helps in rendering of codebase and management of code very easy and flexible.
Spring and Hibernate are two frameworks that I frequently use for development.
Traditional MVC project structure might look like this :

However, to further simplify this structure and make maintenance of code easy, I prefer breaking down of each component further to handle specific concept :

If you observe closely, I have added few more components here to logically simplify the understanding of code base.
- “application.properties” is a file that consists of all the information related to database and other constants like third party service urls, etc that are required in the project. Sample :

- “constants” consists of classes, providing code access to information present in “application.properties” file. Some people also directly access properties files but I prefer providing these adapters instead to avoid file interactions at the run time. Sample java constant file :

- “config” consists of all the configurations needed to run the application. These configs might be related to database and its connection pools, SMS Service provider, payment gateway settings, etc.
- “utils” handles additional functionalities that might be needed in application. In “communication” we can have separate classes implementing logical code for interacting with SMS or mail providers and in “date” we can have classes performing date manipulations that are often required.
MODEL is divided into :

- "entities" : for object relation mapping with tables in db
- "request" : defines structure for requests coming into controllers
- "response" : defines structure of response expected from controller
- "dao" : Introduced to handle processing of date. Handles code responsible for interacting with database and after fetching data from db using entities, structures and sends it to controller.
VIEW related data is present inside “webapp” directory :

Controller is divided into :

- "interceptors" : these are first point of contact for View and are responsible for handling authentication/authorization.
- "controller" : I always try to keep classes in controller as clean as possible. Mostly they are only responsible for deciding which service to use depending on certain parameters present in requests coming from View.
- "service" : consist of classes responsible for handling most part of the business logic. These classes
-> use dao classes to fetch data from db and then works on the fetched data to filter out the essential information.
-> are the primary ones which uses classes in "utils" to interact with third party apis. For example : sending an SMS notifications or verifying a payment.
-> are responsible for generating response for controllers which controller then sends back to View.
Conclusion
We went through basics of MVC architecture here and also got a glimpse on how its project structure can be refined to increase understandability and project maintenance.
I have been using more or less same structure for developing services for couple of years now and though this might not be suitable for all, it gets job done when developing mid level services.
Relevant Reads
- SOLID principles of OOP
- Tutorial points blog on MVC architecture.
- Another interesting read on MVC.
Happy Learning.
To connect with me on Linkedin click here.
